DevResults Logo
This is an experiment in rendering the DevResults logo mathematically using d3.js.
The original logo was constructed in Illustrator:
 |
 |
 |
 |
| Create a 6x6 grid of dots. | Overlay a circle with the same bounding box. | Apply envelope distort using the circle. | Add lines and color in the column chart. |
In code, the tricky part is the envelope distort. We need to do two things:
- Render the dots as shapes with geometry that can be distorted. (A
<circle>element will always be a circle - you can only manipulate the center and the radius.) - Project the original square shape of the grid onto a circle.
1. Faking a circle
If you break apart a circle in Illustrator, you'll see that it's actually composed of four Bézier curves:

As the internet will quickly tell you, you can't actually make a circle out of Bézier curves, but you can come close. The question is, how long should those control handles be on each point? Eyeballing it, it looks like about half the length of the radius. Turns out it's a little longer: It's 0.551915024494 times the radius. We'll call that magic number K, and drawing a fake circle becomes a simple matter of SVG:
M ${-r, 0 }
C ${-r, -K }
${-K, -r }
${ 0, -r }
C ${ K, -r }
${ r, -K }
${ r, 0 }
C ${ r, K }
${ K, r }
${ 0, r }
C ${-K, r }
${-r, K }
${-r, 0 }
z
2. Circling a square
The next step is to find a projection such that any point on a unit square can be cast as a point on a unit circle. The math is not hard, but why bother when someone else has already done all the work:

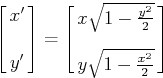
The magic formula in this case turns out to be

The rest is straightforward.