feriados
feriados en la Argentina
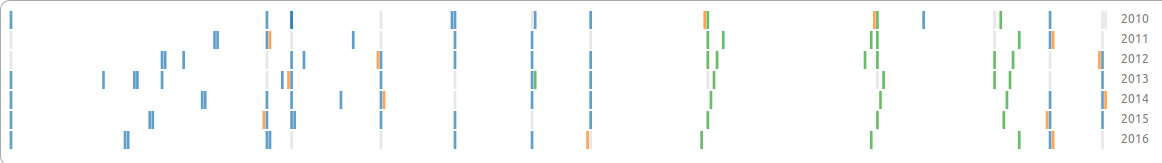
Durante estos últimos años, tuve la sensación que se agregaron un montón de feriados, que me aparecían feriados por única vez y después se me esfumaban. Por eso decidí hacer esta visualización para entender cuantos feriados tenemos al año y como fue la evolución de los mismos.
Período analizado: 2010 .. 2016
Los datos fueron tomados de la pagina de Feriados Nacionales del Ministerio del Interior y Transporte. Ésta aplicación web toma los datos de un archivo JSON, tomé ese archivo como fuente para hacer esta visualización.