textPath along path
Funny use of textPath svg tag.
I was thinking about to use it in a feature about global warming at the end of 2016. The textPath will follow the cursor along the path when the mouseover event is thrown.
Its a cool effect when you have a smooth line but not when the data is too much variable or irregular. So use of the feature doesnt have any sense.
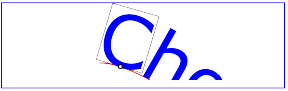
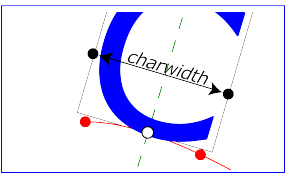
The following pictures show how textPath works:


"The small dot above shows the point at which the glyph is attached to the path. The box around the glyph shows the glyph is rotated such that its horizontal axis is parallel to the tangent of the curve at the point at which the glyph is attached to the path. The box also shows the glyph's charwidth (i.e., the amount which the current text position advances horizontally when the glyph is drawn using horizontal text layout)." W3C doc
Can see live how textPath works here.
forked from LuisSevillano's block: textPath along path