Oblique Leaflet map
What
In this map I'm attempting to do a couple things.
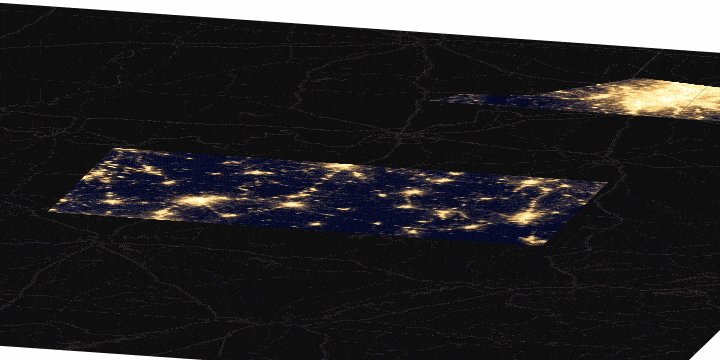
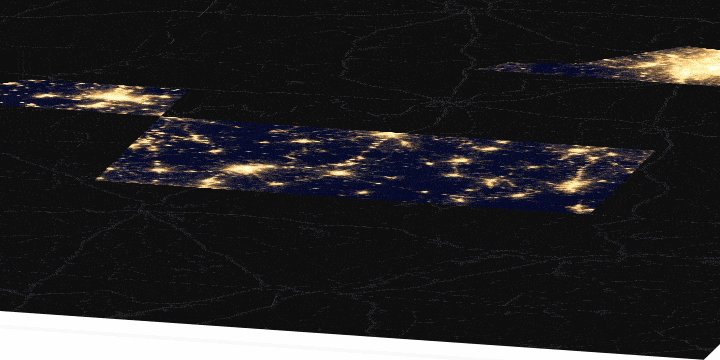
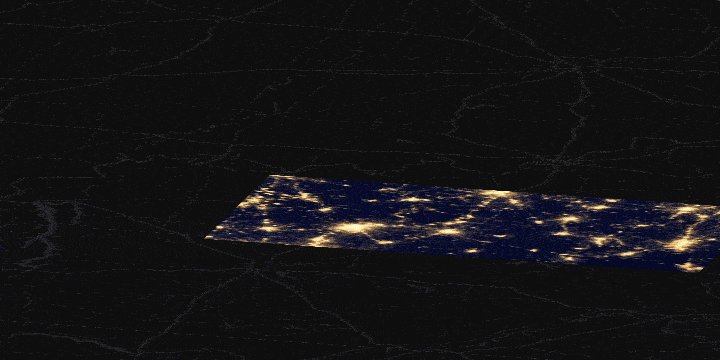
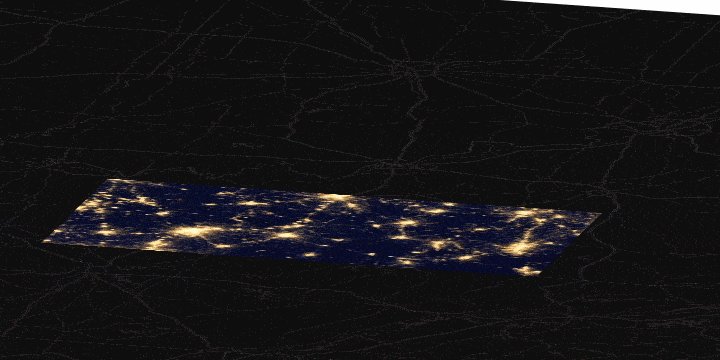
- Create an oblique Leaflet map (Drawing on this little tutorial from Peter Liu at Mapbox)
- Use the leaflet-boundary-canvas plugin to display a cutout of night time imagery of Kentucky
Issues
tiles load unreliably. They flicker in and out of view. What's going on here?SOLVED!
As you pan the map, scroll bars show up in the window (no big deal. just curious)
Next step
- add markers
- do something meaningful.