matthieu_moisson_tp2_dataviz
TP2 Data vizualisation 8-)
Objectifs :
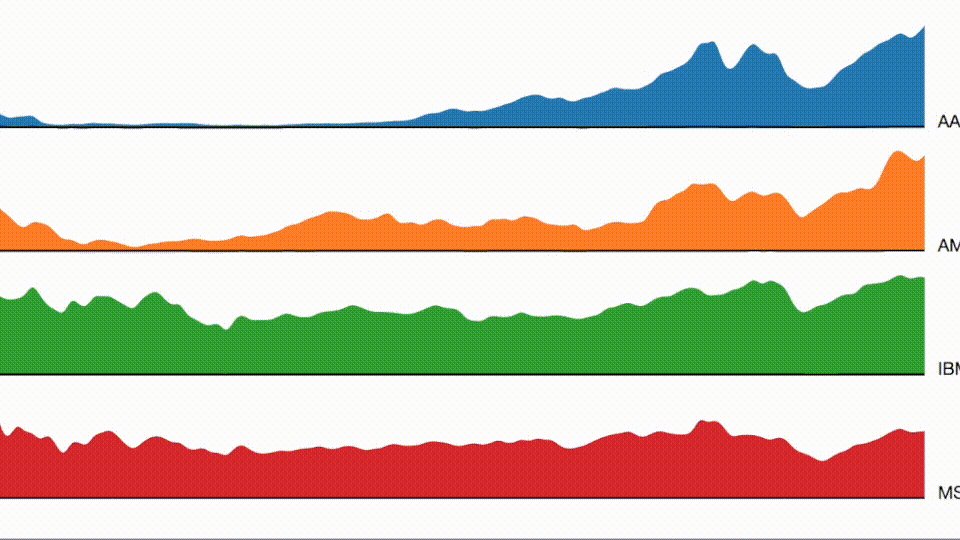
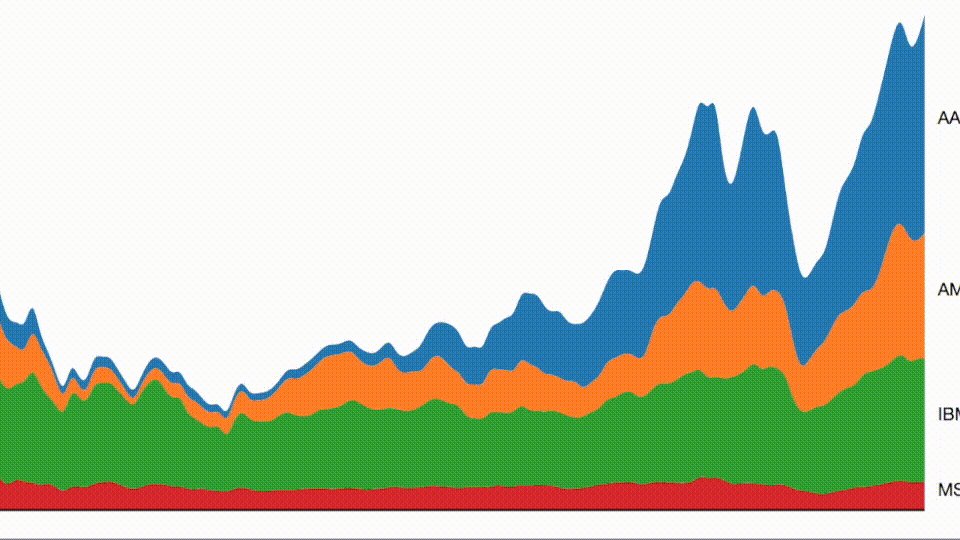
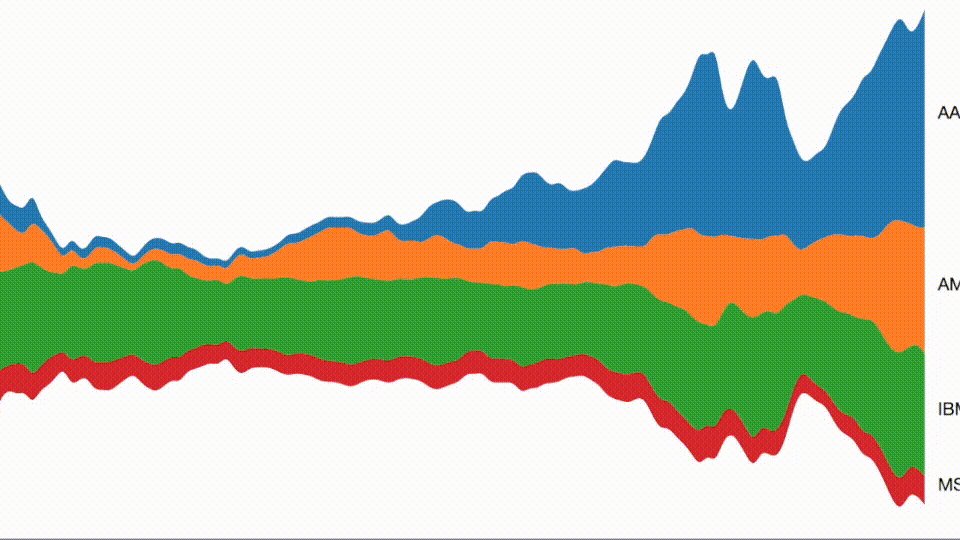
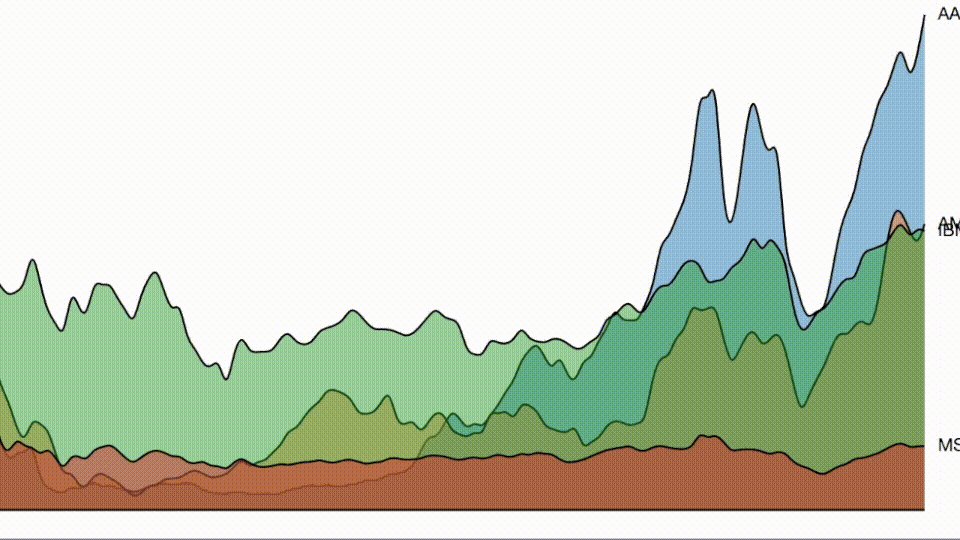
Reproduire le graphique si dessous avec D3 JS

Réalisation
Résultat obtenu à l'url suivante : /matthieumoisson/bd6336f57f024e20836fd6e27471ecf2
Conclusion
Ce tp à était l'occasion de découvrir l'outil D3 JS pour réaliser des annimations sur nos graphique qu'il est possible d'afficher ensuite sur nos sites webs